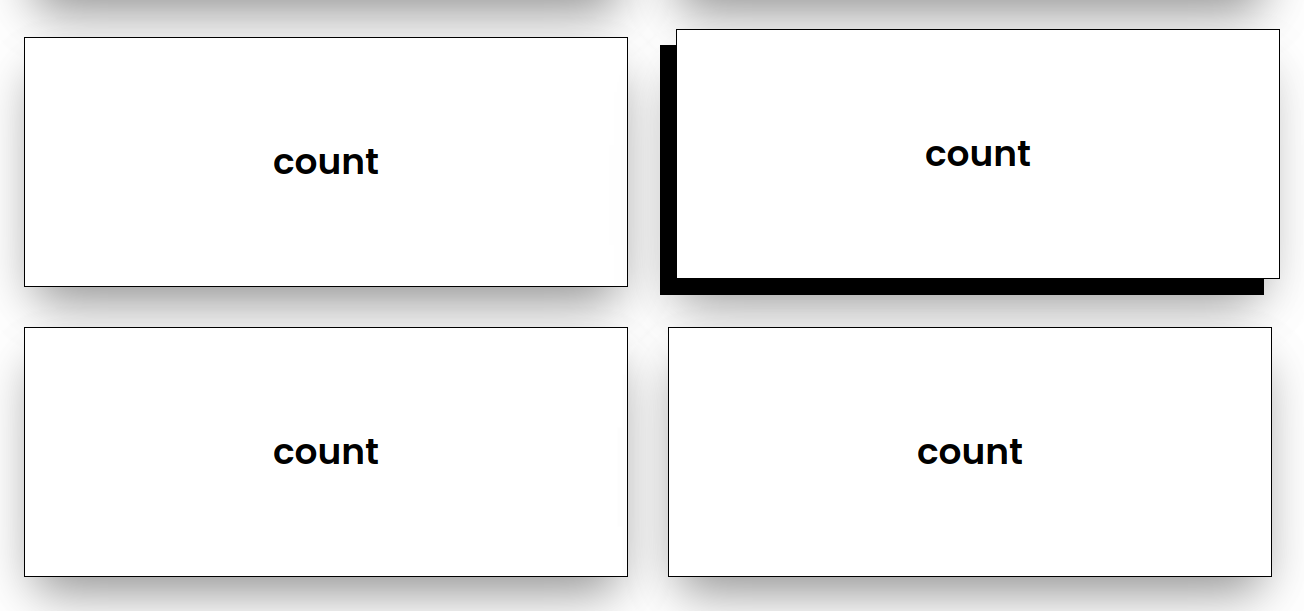
A Simple React tailwind Css cards with hover effects 👇🏻

when we hover on one cards or more cards its pop-Up and change background and overflow and looks like ☝️
Tailwind Card
This is just a card commponent using tailwind css. it just awesome.
You should know!
You can learn much more about Tailwind Css in our Css Courses.
Technologies
- Next.Js
- React.Js
- Tailwind Css
- React-icons
- JavaScript
- Visual Studio Code
- Git & GitHub
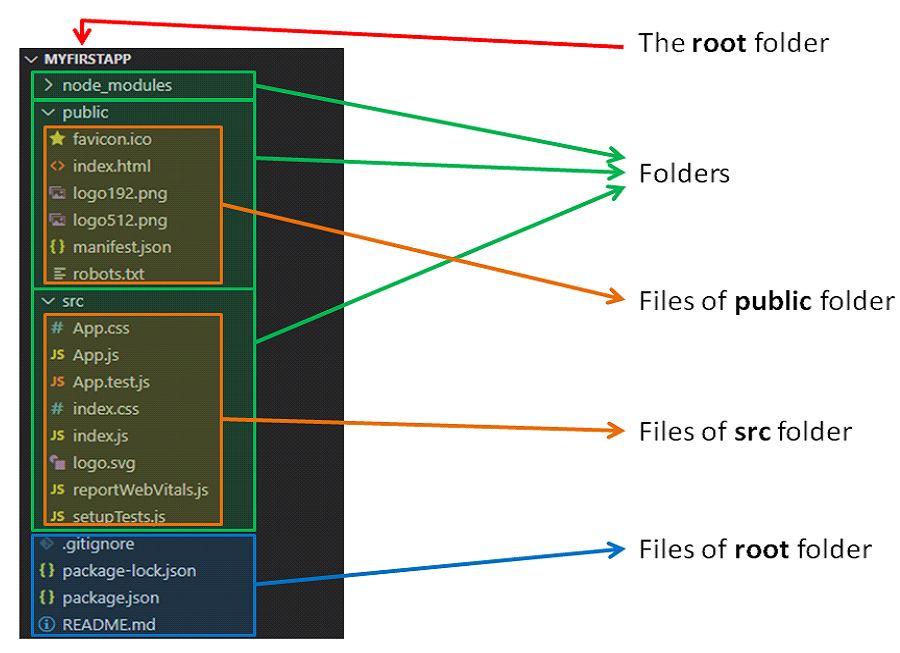
How it look’s React app

Install Tailwind CSS 👇
Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js.
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p
Getting Started
First, run the development server 👇
npm run dev # or yarn dev
Create Card component
Create card component in react and paste this below code and import the card component in "app.js" and run the local server and its work.
import React from 'react' export function Card() { const Random = [ { id: 1, logic: 'card 1' }, { id: 2, logic: 'card 2' }, { id: 3, logic: 'card 3' }, { id: 4, logic: 'card 4' }, ] return ( <div className="grid grid-cols-2 gap-10"> {Random.map((item) => { return ( <div className="group relative h-[250px] w-full" key={index}> <div className="absolute inset-0 bg-black shadow-2xl transition duration-300 group-hover:-translate-x-2 group-hover:translate-y-2"></div> <div className="absolute h-full w-full transform border-[1px] border-black bg-[#ffffff] transition duration-300 group-hover:translate-x-2 group-hover:-translate-y-2 dark:bg-zinc-800"> <div className="h-full w-full overflow-hidden shadow-2xl"> <div className="flex h-full items-center justify-center p-[1rem]"> <span className="text-4xl font-bold">{item.logic}</span> </div> </div> </div> </div> ) })} </div> ) }
TypeScript
Tip
if you want use this card component with Next Js and TypeScript you have to use types
import React from 'react' export function Card() { const Random: { id: number, logic: string }[] = [ { id: 1, logic: 'count' }, { id: 2, logic: 'count' }, { id: 3, logic: 'count' }, { id: 4, logic: 'count' }, ] return <div></div> }
live preview link
Startup repository link
https://github.com/commingsoon